Note: This article refers to the legacy version of the Website Builder. If you signed up to the HostPapa Website Builder after March 11 2020, you’re on the new version of the Website Builder. For help, go here.
For a simple comments feature on your site, you can use one of the following two options:
Disqus Comment Box
Please note: To get the comment code, your site needs to be published.
- Go to Disqus.com and register for an account by clicking on login.
- Click on Create an account.
- Sign in using Twitter, Google or your email address.
- Fill out your information.
- Click on the +Add button next to Your Sites.
- Fill out the details for your site and click on Continue.
- Click on Universal Code.
- Highlight the code in the box and copy.
- Go to your page in your website builder.
- Drag and drop the HTML Code Widget onto your page.
- Paste the code into the HTML Editor.
- Click Save.
HTML Comment Box
- First log in to your Google account. If you do not have one, then you can create a free Google account here.
- Then go to the HTML Comment Box.
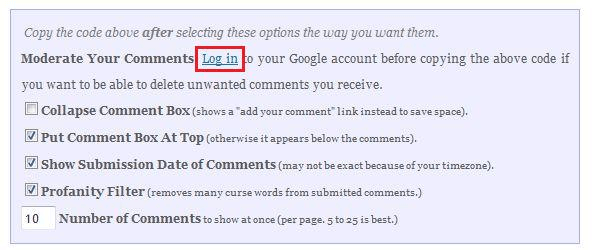
- In the blue box, click on Log in.
- You will be taken to your Google email account.
- Enter your login information.
- Once completed you will be taken back to the HTML Comment box site.
- Please select the options you want available (found in the blue box).
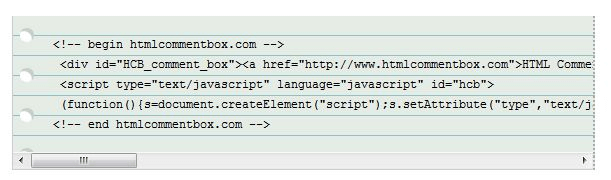
- Copy the code you see in the green box.
- Go to your site and drag and drop the HTML Code Widget onto your page.
- Paste the code you just copied into the HTML Editor.
- Click Save.
- Save and republish your site to see your comment box working.