Obwohl es möglich ist, Ihre eigenen Vorlagen hochzuladen, bieten wir eine umfangreiche Auswahl ohne zusätzliche Kosten sowie Premium-Vorlagen. Darüber hinaus können Premium- und Enterprise-Kunden das CSS ihrer Seite bearbeiten und diese so noch weiter anpassen.
HostPapa Website Builder gibt Ihnen die Möglichkeit, entweder die Hintergrundfarbe Ihres gewählten Designs zu ändern oder Ihr eigenes Hintergrundbild hochzuladen, oder beides!
Beachten Sie: Dies ist leider nicht bei allen Designs möglich.
Wenn Sie wissen möchten, ob die Option, das Hintergrundbild zu bearbeiten, für ein bestimmtes Design verfügbar ist, schauen Sie doch mal in die Style-Galerie. Diese bietet eine praktische Filterfunktion, die Ihnen bei der Auswahl hilft.
So ändern Sie die Farbe des Seitenhintergrunds:
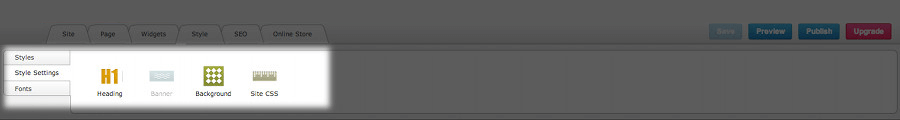
- Klicken Sie im in der Menüleiste auf Design und wählen Sie Hintergrund bearbeiten > Hintergrund ändern.
- Es öffnet sich ein Dialogfenster.
- Klicken Sie auf den nach unten weisenden Pfeil neben Hintergrundfüllung und die Farbauswahl wird angezeigt.
- Wählen Sie die gewünschte Farbe aus und klicken Sie auf OK. Wenn Sie den Hex-Code (Farbwert) der gewünschten Farbe kennen, geben Sie diesen in das dafür vorgesehene Feld ein. (Hier ein Link zu einer Liste von Farbwerten: Hex-Farbgenerator – derzeit nur auf Englisch verfügbar).

So laden Sie Ihr eigenes Hintergrundbild hoch
- Klicken Sie im in der Menüleiste auf Design und wählen Sie Hintergrund bearbeiten > Hintergrund ändern.
- Es öffnet sich ein Dialogfenster.
- Aktivieren Hintergrundbild verwenden.
- Klicken Sie auf die Schaltfläche Hochladen, um ein neues Hintergrundbild von Ihrem Computer hochzuladen, oder auf durchsuchen, um ein bereits hochgeladenes Bild aus Ihrem Dateimanager auszuwählen.
So wenden Sie die Änderungen auf alle Seiten an
Sie können festlegen, dass der gleiche Hintergrund auf alle Seiten Ihrer Website angewendet wird, anstatt den Hintergrund jeder Seite einzeln ändern zu müssen:
- Klicken Sie im Baukasten in der Menüleiste auf Design und wählen Sie Hintergrund bearbeiten > Auf alle Seiten anwenden.
- Es öffnet sich ein Dialogfenster, in dem Sie bestätigen müssen, dass Sie die Veränderungen auf alle Seiten Ihrer Website anwenden möchten. Klicken Sie auf Anwenden und Speichern, wenn Sie fortfahren möchten.
Weitere Informationen zur individuellen Anpassung Ihres Designs finden Sie in unserem Tutorial Designs individuell anpassen.
So nutzen Sie die Website-CSS-Überschreibungsfunktion (CSS = Cascading Style Sheets)
Diese Funktion ist eine hervorragende Möglichkeit, Ihre Website noch weiter individuell anzupassen. Sie haben Zugang zu den CSS-Codes Ihrer Website und können so das Gesamterscheinungsbild Ihrer Seite optimieren. Hier ist eine Anleitung mit ein paar allgemeinen Schritten:
- Wählen Sie in der Menüleiste unter Design die Option CSS benutzerdefiniert anpassen.
- Es öffnet sich das Dialogfenster für die Website-CSS, in dem Sie links das Überschreibfeld für die Website-CSS sehen und rechts die Registerkarte Vorschau (um Änderungen anzuzeigen), Website-CSS (um die voreingestellten Website-CSS-Codes anzuzeigen) und Website-HTML (um den voreingestellten HTML-Code anzuzeigen).
- Klicken Sie auf die Registerkarte Website-CSS und machen Sie den Code ausfindig, den Sie ändern möchten.
- Kopieren Sie den betreffenden Code-Abschnitt und fügen Sie ihn links in das Überschreibfeld für die Website-CSS ein.
- Nehmen Sie die gewünschten Änderungen vor.
- Deaktivieren Sie am Ende des Dialogfensters das Kontrollkästchen vor Website-CSS-Überschreibung deaktivieren.
- Klicken Sie auf die Registerkarte Vorschau, um die Änderungen anzuzeigen.
- Wenn Sie fertig sind, klicken Sie auf OK.
Bitte beachten Sie: Die Website-CSS-Überschreibungsfunktion ist nur im Paket Premium und Enterprise verfügbar. Diese Funktion sollte am besten nur von fortgeschrittenen Nutzern gebraucht werden, die sich mit der Anwendung von HTML-Code auskennen. Hier sind ein paar hilfreiche CSS-Ressourcen (derzeit nur auf Englisch verfügbar): W3C schools und A List Apart.
